프로그래머스
SW개발자를 위한 평가, 교육, 채용까지 Total Solution을 제공하는 개발자 성장을 위한 베이스캠프
programmers.co.kr
1. 문제

제한사항

입출력 예

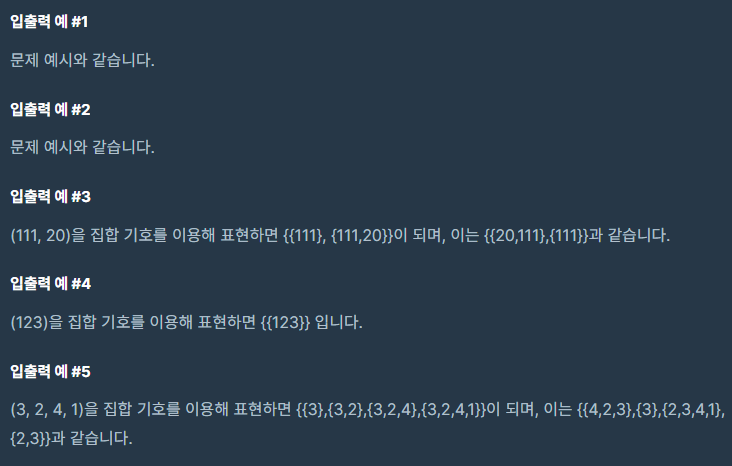
입출력 예 설명

2. 정답 풀이
풀이 전략
- 문자열 형태의 입력 s를 배열 형태로 바꾼다.
- 정규식을 이용해 {}를 [] 형태로 변환한다.
- 변환된 형태가 '[[4,2,3], [3], [2,3,4,1], [2,3]]'와 같은 문자열이기 때문에 JSON.parse를 사용해 배열로 변환한다.
- 배열을 튜플의 길이 순으로 오름차순 정렬한다.
- 오름차순 정렬한 튜플 배열을 순회하며 중복이 아니면 answer 배열에 추가한다.
function solution(s) {
const answer = [];
// [{}]/g : 정규식으로 문자열 전역으로 {} 탐색
// { = [ , } = ]로 변환
// string -> Array 형변환 위해 JSON.parse 사용
// 튜플 길이 순으로 오름차순 정렬
s = JSON.parse(s.replace(/[{}]/g, (c) => (c === '{' ? '[' : ']'))).sort((a,b) => a.length - b.length);
s.forEach(a => {
a.forEach(b => {
if (!answer.includes(b)) answer.push(b);
})
})
return answer
}
JSON.parse로 형변환해서 그런가... 시간이 조금 걸리는 것 같다... 이것도 성능 관련해서 찾아봐야겠다😅😅

s = s.slice(2, -2)
.split("},{")
.map(group => group.split(',').map(Number))
.sort((a, b) => a.length - b.length);
위 코드처럼 js 메서드를 이용해서 문자열을 배열로 반환했더니, 시간이 더 오래 걸린다...😱😱
검색해 보니 아래와 같은 원인들을 알 수 있었다.
JSON.parse
- JSON은 이미 정형화된 포맷이므로, 파싱 과정에서 불필요한 문자열 조작이 없습니다.
- JSON은 문자열을 직접 분석하여 효율적으로 객체나 배열로 변환합니다.
- 작업이 O(n)으로 이루어짐(문자열의 길이에 비례)
JS 메서드 이용
- 문자열 메서드(slice, split, map, sort)를 사용하는 방식은 각 메서드 호출마다 새로운 메모리 할당과 배열 생성이 필요합니다. 이로 인해 추가적인 오버헤드가 발생합니다.
- 문자열 조작, 배열 생성, 요소 변환 등으로 O(n) 이상의 복잡도를 가질 수 있음.
- 메서드 체이닝으로 코드를 작성했더니 코드가 확실히 간결하고 보기 좋은 것 같다.
- 정규식 오랜만에 사용하려니까 또 가물가물하다.. 복습 습관화 하자.
- React로 Server 데이터 처리하면서 JSON 자주 이용했는데, 그게 여기서 도움이 될 줄은 몰랐다..🤣
[프로그래머스] 피로도 (LV2 - JavaScript)
1. 문제 제한사항 입출력 예입출력 예 설명 2. 정답 풀이풀이 전략깊이 우선 탐색 (Depth-First Search) 사용던전을 탐험했는지 확인하기 위한 hash 배열 사용재귀 함수 호출을 통해 던전 입장 순서별
dev-hpk.tistory.com
[프로그래머스] 의상 (LV2 - Javascript)
프로그래머스SW개발자를 위한 평가, 교육, 채용까지 Total Solution을 제공하는 개발자 성장을 위한 베이스캠프programmers.co.kr 1. 문제코니는 매일 다른 옷을 조합하여 입는것을 좋아합니다. 예를
dev-hpk.tistory.com
'코딩 테스트 > 프로그래머스(LV2)' 카테고리의 다른 글
| [프로그래머스] 전화번호 목록 (LV2 - JavaScript) (3) | 2024.11.16 |
|---|---|
| [프로그래머스] 프로세스 (LV2 - JavaScript) (5) | 2024.11.16 |
| [프로그래머스] 피로도 (LV2 - JavaScript) (3) | 2024.11.14 |
| [프로그래머스] 의상 (LV2 - Javascript) (5) | 2024.11.13 |
| [프로그래머스] 기능개발 (LV2 - JavaScript) (4) | 2024.11.13 |