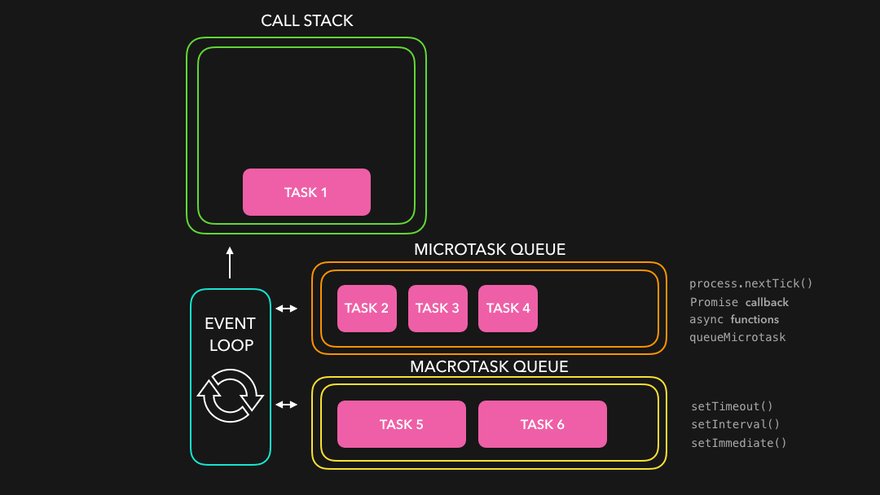
웹 성능 최적화에서 중요한 개념 중 하나가 바로 Reflow(리플로우)와 Repaint(리페인트)입니다. 이 두 가지는 브라우저가 화면에 콘텐츠를 렌더링 하는 과정에서 발생하며, 잘못된 코딩 습관은 Reflow와 Repaint를 빈번하게 발생시켜 성능 저하로 이어질 수 있습니다. 목차 1. 브라우저 렌더링 과정 2. Reflow란? 3. Repaint란? 4. Reflow와 Repaint의 상호작용 5. Reflow와 Repaint 최소화 - 성능 최적화추천글위의 목차를 클릭하면 해당 글로 자동 이동 합니다. 1. 브라우저 렌더링 과정Reflow와 Repaint를 알기 위해서는 우선 브라우저 렌더링 과정을 알아야 합니다.HTML 파일을 파싱해 DOM 트리를 생성합니다.CSS 파일을 파싱해 CSSOM 트..