프로그래머스
SW개발자를 위한 평가, 교육, 채용까지 Total Solution을 제공하는 개발자 성장을 위한 베이스캠프
programmers.co.kr
1. 문제
지나다니는 길을 'O', 장애물을 'X'로 나타낸 직사각형 격자 모양의 공원에서 로봇 강아지가 산책을 하려 합니다. 산책은 로봇 강아지에 미리 입력된 명령에 따라 진행하며, 명령은 다음과 같은 형식으로 주어집니다.
- ["방향 거리", "방향 거리" … ]
예를 들어 "E 5"는 로봇 강아지가 현재 위치에서 동쪽으로 5칸 이동했다는 의미입니다. 로봇 강아지는 명령을 수행하기 전에 다음 두 가지를 먼저 확인합니다.
- 주어진 방향으로 이동할 때 공원을 벗어나는지 확인합니다.
- 주어진 방향으로 이동 중 장애물을 만나는지 확인합니다.
위 두 가지중 어느 하나라도 해당된다면, 로봇 강아지는 해당 명령을 무시하고 다음 명령을 수행합니다.
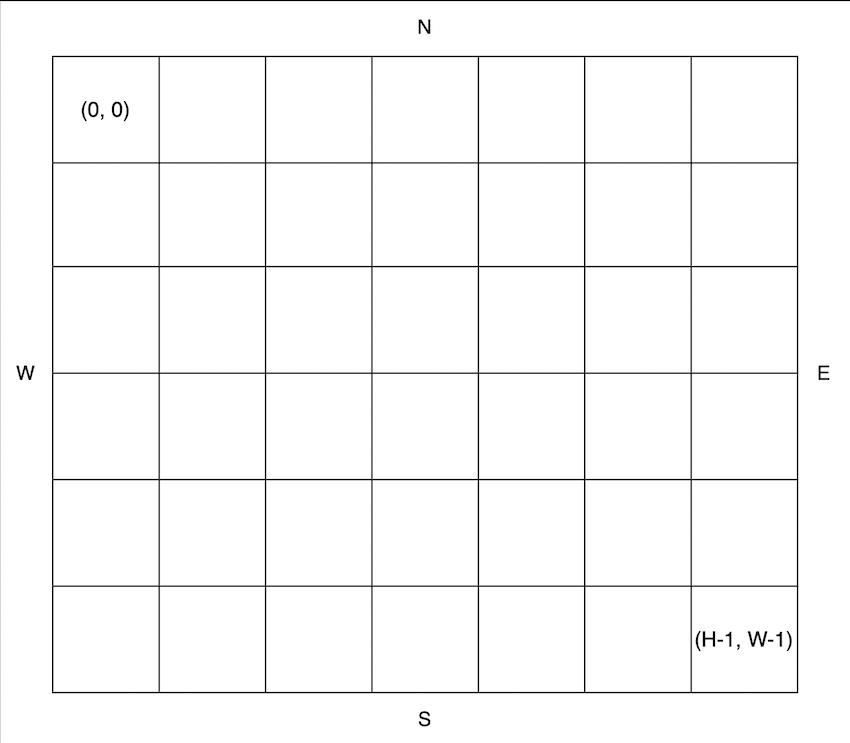
공원의 가로 길이가 W, 세로 길이가 H라고 할 때, 공원의 좌측 상단의 좌표는 (0, 0), 우측 하단의 좌표는 (H - 1, W - 1)입니다.

공원을 나타내는 문자열 배열 park, 로봇 강아지가 수행할 명령이 담긴 문자열 배열 routes가 매개변수로 주어질 때, 로봇 강아지가 모든 명령을 수행 후 놓인 위치를 [세로 방향 좌표, 가로 방향 좌표] 순으로 배열에 담아 return 하도록 solution 함수를 완성해 주세요.
제한사항
- 3 ≤ park의 길이 ≤ 50
- 3 ≤ park[i]의 길이 ≤ 50
- park[i]는 다음 문자들로 이루어져 있으며 시작지점은 하나만 주어집니다.
- S : 시작 지점
- O : 이동 가능한 통로
- X : 장애물
- park는 직사각형 모양입니다.
- park[i]는 다음 문자들로 이루어져 있으며 시작지점은 하나만 주어집니다.
- 1 ≤ routes의 길이 ≤ 50
- routes의 각 원소는 로봇 강아지가 수행할 명령어를 나타냅니다.
- 로봇 강아지는 routes의 첫 번째 원소부터 순서대로 명령을 수행합니다.
- routes의 원소는 "op n"과 같은 구조로 이루어져 있으며, op는 이동할 방향, n은 이동할 칸의 수를 의미합니다.
- op는 다음 네 가지중 하나로 이루어져 있습니다.
- N : 북쪽으로 주어진 칸만큼 이동합니다.
- S : 남쪽으로 주어진 칸만큼 이동합니다.
- W : 서쪽으로 주어진 칸만큼 이동합니다.
- E : 동쪽으로 주어진 칸만큼 이동합니다.
- 1 ≤ n ≤ 9
- op는 다음 네 가지중 하나로 이루어져 있습니다.
- 3 ≤ park[i]의 길이 ≤ 50
입출력 예
| park | routes | result |
| ["SOO","OOO","OOO"] | ["E 2","S 2","W 1"] | [2,1] |
| ["SOO","OXX","OOO"] | ["E 2","S 2","W 1"] | [0,1] |
| ["OSO","OOO","OXO","OOO"] | ["E 2","S 3","W 1"] | [0,0] |
입출력 예 설명
입출력 예 #1
입력된 명령대로 동쪽으로 2칸, 남쪽으로 2칸, 서쪽으로 1칸 이동하면 [0,0] -> [0,2] -> [2,2] -> [2,1]이 됩니다.
입출력 예 #2
입력된 명령대로라면 동쪽으로 2칸, 남쪽으로 2칸, 서쪽으로 1칸 이동해야 하지만 남쪽으로 2칸 이동할 때 장애물이 있는 칸을 지나기 때문에 해당 명령을 제외한 명령들만 따릅니다. 결과적으로는 [0,0] -> [0,2] -> [0,1]이 됩니다.
입출력 예 #3
처음 입력된 명령은 공원을 나가게 되고 두 번째로 입력된 명령 또한 장애물을 지나가게 되므로 두 입력은 제외한 세 번째 명령만 따르므로 결과는 다음과 같습니다. [0,1] -> [0,0]
2. 오답
function solution(park, routes) {
const limit = [park.length, park[0].length]
let start = [Math.floor(park.join('').indexOf('S')/limit[1]), Math.floor(park.join('').indexOf('S')%4)]
const directions = {
E: [0, 1],
W: [0, -1],
S: [1, 0],
N: [-1, 0],
};
routes.forEach(route => {
let [direction, distance] = route.split(' ')
distance = parseInt(distance)
let [col, row] = start
let cnt = 0
while(cnt < distance) {
col += directions[direction][0]
row += directions[direction][1]
if(col < 0 || col >= limit[0] || row < 0 || row >= limit[1] || park[col][row] === 'X') break
else cnt++
}
if (cnt === distance) start = [col, row]
})
return start;
}
문제 풀면서 도저히 뭐가 문제인지 몰랐는데 틀린 이유를 찾고 보니 너무 멍했다...
반복문 사용을 줄이려고 시작점 계산을 아래와 같이 했다.
let start = [Math.floor(park.join('').indexOf('S')/limit[1]), Math.floor(park.join('').indexOf('S')%4)]
자세히 보니 start[1] 요소가 % 4로 되어있다.
4가 어디서 나온 숫자인지도 모르겠다. 요즘 React 팀 프로젝트 진행한다고 정신이 없나 보다...😥😥
3. 정답 풀이
풀이 전략
- 시작점의 좌표를 start 배열에 할당
- 이동 연산을 위한 directions 객체를 생성
- route를 순회하며 이동 연산을 수행하고 이동할 수 있으면 start를 갱신
- 최종 좌표인 start를 반환
function solution(park, routes) {
const limit = [park.length, park[0].length]
let start = [Math.floor(park.join('').indexOf('S')/limit[1]), Math.floor(park.join('').indexOf('S')%limit[0])]
// 이동 연산을 위한 객체
const directions = {
E: [0, 1],
W: [0, -1],
S: [1, 0],
N: [-1, 0],
};
routes.forEach(route => {
let [direction, distance] = route.split(' ') // "direction distance" 형태의 문자열을 구조분해 할당으로 분리
distance = parseInt(distance) // string 타입의 distance를 number 타입으로 변환
let [col, row] = start
let cnt = 0
while(cnt < distance) {
col += directions[direction][0]
row += directions[direction][1]
// 이동 실패 조건 : park 영역 벗어난 경우 || X(장애물) 있는 경우
if(col < 0 || col >= limit[0] || row < 0 || row >= limit[1] || park[col][row] === 'X') break
else cnt++
}
if (cnt === distance) start = [col, row] // 이동 실패 조건 없이 distance 만큼 이동한 경우 start 갱신
})
return start;
}
이번 알고리즘 풀이는 반복문을 줄이려고 연산으로 start 값을 구하다가 오히려 실수를 한 것 같다.
이번 경험을 통해 코드가 직관적이고 가독성 있게 작성되는 게 더 중요하다는 생각이 들었다.
그냥 for문을 한 번 더 쓰는 게 나았을 텐데, 괜히 코드 줄인다고 직관적이지 않은 코드 작성해서 더 복잡하게 만들어버린 것 같다..😅
[프로그래머스] 달리기 경주 (LV1 - JavaScript)
프로그래머스SW개발자를 위한 평가, 교육, 채용까지 Total Solution을 제공하는 개발자 성장을 위한 베이스캠프programmers.co.kr 1. 문제얀에서는 매년 달리기 경주가 열립니다. 해설진들은 선수들이 자
dev-hpk.tistory.com
[프로그래머스] 개인정보 수집 유효기간 (LV1 - JavaScript)
프로그래머스SW개발자를 위한 평가, 교육, 채용까지 Total Solution을 제공하는 개발자 성장을 위한 베이스캠프programmers.co.kr 1. 문제고객의 약관 동의를 얻어서 수집된 1~n번으로 분류되는 개인정보
dev-hpk.tistory.com
'코딩 테스트 > 프로그래머스(LV1)' 카테고리의 다른 글
| [프로그래머스] (PCCP 기출문제) 1번 / 붕대감기 (LV1 - JavaScript) (1) | 2024.11.04 |
|---|---|
| [프로그래머스] 신고 결과 받기 (LV1 - JavaScript) (2) | 2024.10.30 |
| [프로그래머스] 달리기 경주 (LV1 - JavaScript) (2) | 2024.10.28 |
| [프로그래머스] 개인정보 수집 유효기간 (LV1 - JavaScript) (0) | 2024.10.26 |
| [프로그래머스] 바탕화면 정리 (LV1 -JavaScript) (3) | 2024.10.22 |