JavaScript에서 Throttle과 Debounce는 이벤트가 반복 실행되지 않도록 조절하는 기술로, 성능 최적화에 자주 사용됩니다. 이 두 개념을 이해하고 상황에 맞게 활용하면 브라우저 성능과 사용자 경험을 크게 개선할 수 있습니다.
목차
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
1. Throttle
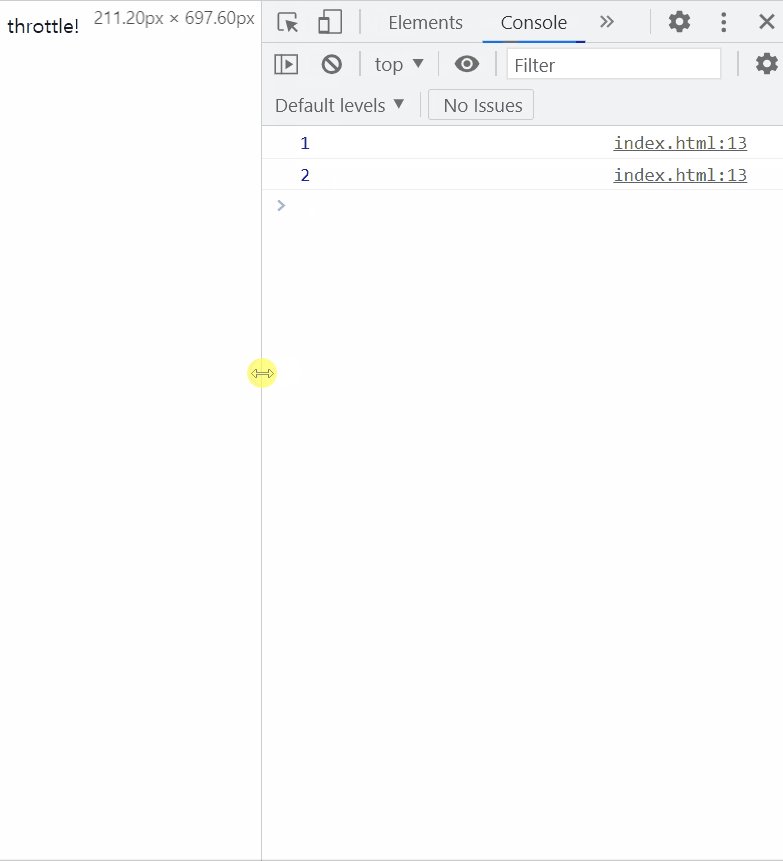
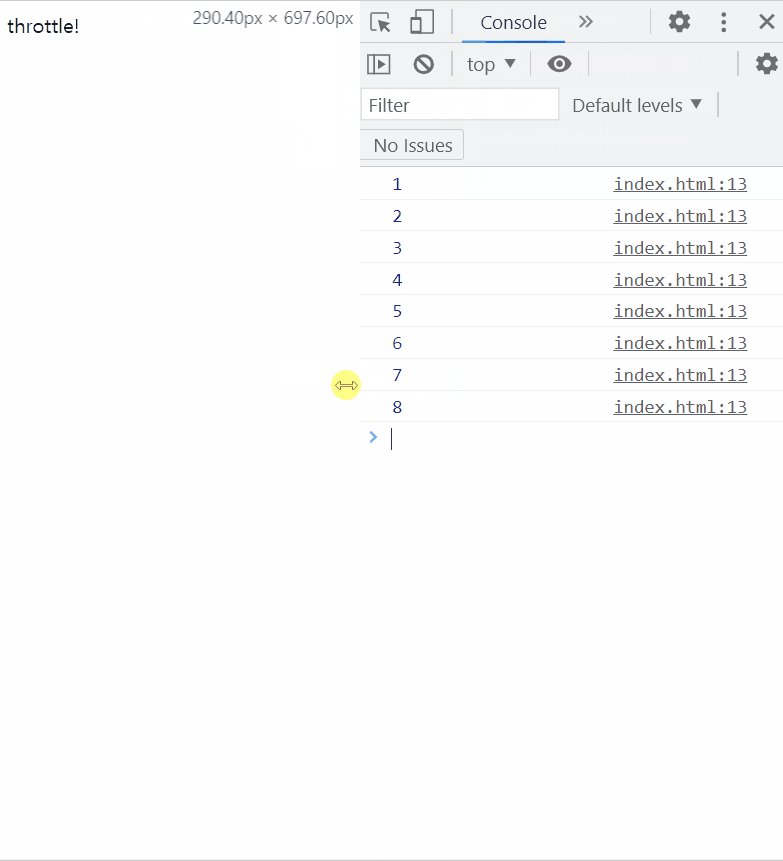
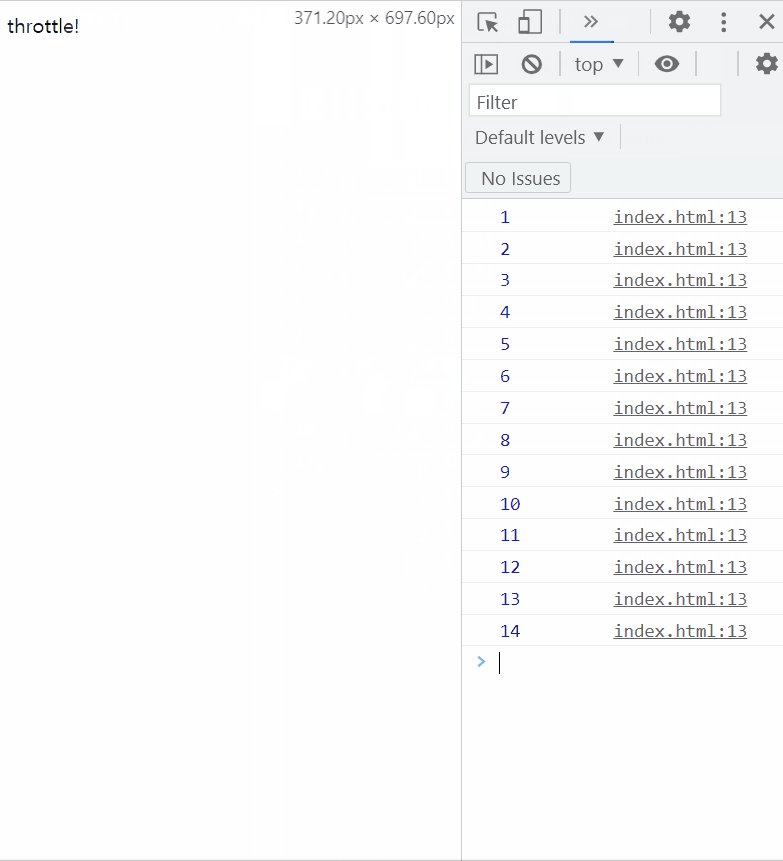
Throttle은 이벤트를 일정 주기로 실행하도록 제한합니다. 특정 시간 간격마다 한 번씩만 함수가 실행되므로, 이벤트가 자주 발생해도 일정 주기마다 함수가 실행됩니다. 예를 들어, scroll 이벤트나 resize 이벤트에 사용하면 브라우저가 과부하되지 않도록 돕습니다.
_.throttle(콜백함수, 시간)
사용 예시: 스크롤 이벤트, 창 크기 변경 이벤트 등
let a = 0;
const throttleHandler = _.throttle(() => {
a++;
console.log(a)
}, 300)
window.addEventListener('resize', throttleHandler);
2. Debounce
Debounce는 마지막 이벤트가 발생한 후 일정 시간이 지나면 함수를 실행합니다. 즉, 이벤트가 연달아 발생하는 동안은 실행되지 않고, 최종 이벤트 이후에 한 번만 실행됩니다. input 필드에서 입력할 때 연속된 입력마다 API를 호출하지 않도록 할 때 유용합니다.
_.debounce(콜백함수, 시간)
사용 예시: 검색창 자동 완성, 텍스트 입력, 창 크기 조절 후 이벤트 등
let a = 0;
const debounceHandler = _.debounce(() => {
a++;
console.log(a)
}, 300)
window.addEventListener('resize', debounceHandler);

Lodash Documentation
_(value) source Creates a lodash object which wraps value to enable implicit method chain sequences. Methods that operate on and return arrays, collections, and functions can be chained together. Methods that retrieve a single value or may return a primiti
lodash.com
lodash 라이브러리를 사용하면 비교적 간단히 Throttle(쓰로틀)과 Debounce(디바운스)를 구현할 수 있습니다.
npm i lodash
추천글
[JS] Axios 오류 처리
Axios를 사용한 API 요청에서 발생할 수 있는 다양한 오류를 처리하는 방법은 매우 중요합니다. 서버나 네트워크 문제로 인해 API 요청이 실패할 수 있으며, 이러한 오류를 적절히 처리하면 사용자
dev-hpk.tistory.com
[React] 리액트 useMemo (성능 최적화)
React에서 컴포넌트가 리렌더링 될 때, 성능 최적화를 위해 때때로 계산이 많이 필요한 값이나 함수의 결과를 캐싱할 필요가 있습니다. 이때 useMemo 훅을 사용하면 불필요한 연산을 방지하여 성능
dev-hpk.tistory.com
'JavaScript' 카테고리의 다른 글
| [CSS] CSS-in-CSS vs CSS-in-JS (5) | 2024.11.28 |
|---|---|
| [JS] IntersectionObserver API란? (2) | 2024.11.04 |
| [JS] Axios 오류 처리 (1) | 2024.09.25 |
| [JS] Javascript에서 Axios 사용하기 (3) | 2024.09.24 |
| [JS] fetch 함수 - API 호출하기 (GET, POST) (5) | 2024.09.23 |