TypeScript는 JavaScript를 기반으로 타입 안정성을 강화한 언어로, 규모가 큰 애플리케이션에서 발생할 수 있는 오류를 줄이고 코드 유지보수를 쉽게 만들어줍니다.
목차
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
1. TypeScript란?
TypeScript는 Microsoft에서 개발한 오픈 소스 프로그래밍 언어로, 정적 타입을 지원합니다. TypeScript의 주요 장점은 코드의 가독성과 유지 보수성을 높여 주며, 컴파일 과정에서 오류를 미리 확인할 수 있다는 점입니다. JavaScript 코드와 호환되며, 컴파일러가 TypeScript 코드를 JavaScript로 변환해 주기 때문에, JavaScript가 실행 가능한 모든 환경에서 사용할 수 있습니다.
Documentation - TypeScript for JavaScript Programmers
Learn how TypeScript extends JavaScript
www.typescriptlang.org
2. TypeScript 설치
TypeScript 설치는 매우 간단하며, Node.js가 설치된 환경에서 NPM 명령어 하나로 설치할 수 있습니다.
Node.js 설치
TypeScript 설치를 위해 Node.js가 설치되어 있어야 합니다. 다음 명령어로 Node.js와 NPM이 설치되어 있는지 확인해 주세요.
node -v
npm -v
TypeScript 설치
전역 설치: 모든 프로젝트에서 TypeScript 명령어를 사용할 수 있습니다.
npm install -g typescript
로컬 설치: 특정 프로젝트에서만 TypeScript를 사용할 수 있도록 로컬로 설치할 수 있습니다.
npm install typescript --save-dev
TypeScript 설치 확인
tsc -v

만약 위와 같이 버전이 출력되지 않고 아래와 같은 경고가 출력된다면 아래 순서대로 실행해 보세요.
- windows powershell을 관리자권한으로 실행합니다. tsc -v를 다시 입력합니다.
- Windows Powershell에서 Set-ExecutionPolicy RemoteSigned를 입력하고 y를 입력해 실행규칙을 변경합니다.
- 위 방법을 실행해도 경고가 출력된다면 npm install -g typescript로 전역으로 설치해합니다.
tsc : 'tsc' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
위치 줄:1 문자:1
+ tsc --version
3. TypeScript 파일 작성 및 컴파일
TypeScript 파일 작성 : 파일의 확장자는 .ts 입니다.
// index.ts
function hello(name: string): string {
return `Hello, ${name}!`;
}
console.log(hello("Kim"));
TypeScript 컴파일 : TypeScript 코드는 브라우저에서 직접 실행되지 않으므로 JavaScript로 컴파일해야 합니다.
tsc index.ts
컴파일 후 동일 폴더에 index.js 파일이 생성됩니다. 이 파일은 JavaScript로 변환된 코드로, 일반적인 JavaScript 환경에서 실행할 수 있습니다.
4. TypeScript 설정 파일: tsconfig.json
tsconfig.json 파일을 사용하면 TypeScript 프로젝트의 설정을 정의할 수 있습니다. 프로젝트 루트에 tsconfig.json 파일을 생성하고 필요한 옵션을 설정합니다.
tsc --init
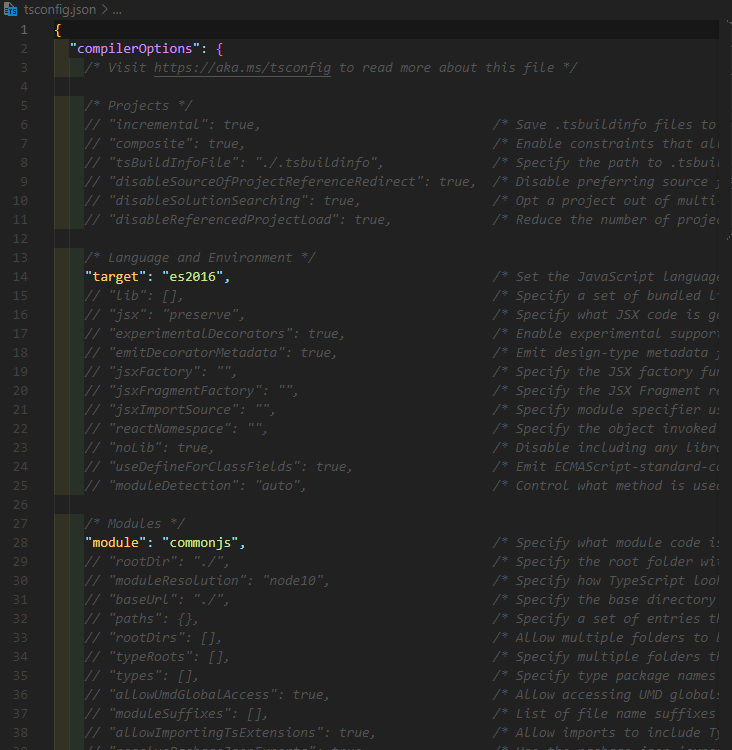
이 명령어를 실행하면 아래와 같은 기본 tsconfig.json 파일이 생성됩니다. 설정을 통해 타깃 ECMAScript 버전, 출력 디렉터리, 타입 검사 엄격 모드 등 다양한 옵션을 정의할 수 있습니다.

TypeScript는 JavaScript의 유연함을 유지하면서도 정적 타입 검사를 통해 개발 경험을 향상해 줍니다. 설치와 사용법도 비교적 간단하기 때문에, JavaScript 개발자라면 TypeScript를 한 번쯤 시도해 보는 것을 추천합니다.
[React] IntersectionObserver를 통한 스크롤 이벤트
throttle과 IntersectionObserver API를 활용하여 Infinity Scroll을 라이브러리 없이 구현했습니다. 직접 구현하면서 여러 모듈을 조합하여 성능을 최적화하고, 부드럽게 데이터를 로드하기 위해 상당한 고
dev-hpk.tistory.com
[JS] IntersectionObserver API란?
IntersectionObserver API는 스크롤이나 뷰포트 변화를 감지해 특정 요소가 뷰포트에 진입하거나 떠날 때 콜백 함수를 실행하게 해주는 API입니다. 이를 통해 이미지 지연 로딩, 무한 스크롤, 애니메이
dev-hpk.tistory.com
'TypeScript' 카테고리의 다른 글
| [TS] 타입스크립트 !(Non-null assertion operator) (2) | 2024.11.19 |
|---|---|
| [TS] any 타입 - 편리함과 위험함 사이 (3) | 2024.11.15 |
| [TS] 타입 추론과 타입 단언 (9) | 2024.11.13 |
| [TS] 타입스크립트의 유용한 유틸리티 타입 (3) | 2024.11.11 |
| [TS] 타입스크립트 주요 기능과 기본 문법 소개 (5) | 2024.11.09 |