Next.js에서 라우팅은 주로 파일 기반 라우팅 시스템을 통해 이루어지며, 이는 다른 프레임워크들과 비교해 매우 직관적이고 효율적입니다.
목차
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
1. 파일 기반 라우팅
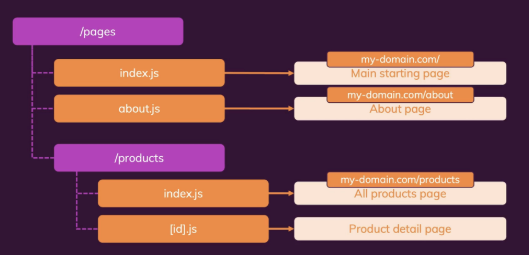
Next.js의 가장 큰 특징 중 하나는 파일 기반 라우팅입니다. 페이지를 라우팅 하려면 단순히 pages 폴더 안에 파일을 생성하는 것만으로 새로운 경로가 자동으로 생성됩니다.

위와 같은 방식으로, pages 폴더에 파일을 추가하면 Next.js가 자동으로 해당 파일을 라우트로 매핑해 줍니다.
라우터는 중첩 파일을 지원합니다. 중첩 폴더 구조를 만들면 파일은 여전히 같은 방식으로 자동으로 라우팅 됩니다.
이로 인해 복잡한 설정 없이 쉽게 라우팅을 구현할 수 있습니다.
2. 동적 라우팅
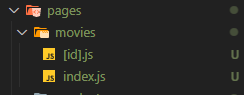
동적 라우팅은 URL의 일부를 변수로 처리할 수 있는 기능입니다. Next.js에서는 파일 이름에 대괄호([])를 사용하여 동적 경로를 정의할 수 있습니다.

위의 예시처럼 pages/movies/[id].js라는 파일을 추가하면 id는 동적 파라미터로 /movies/1, /movies/2... 등의 경로로 액세스 할 수 있습니다.
// movies/[id].js
const router = useRouter();
const { id } = router.query;
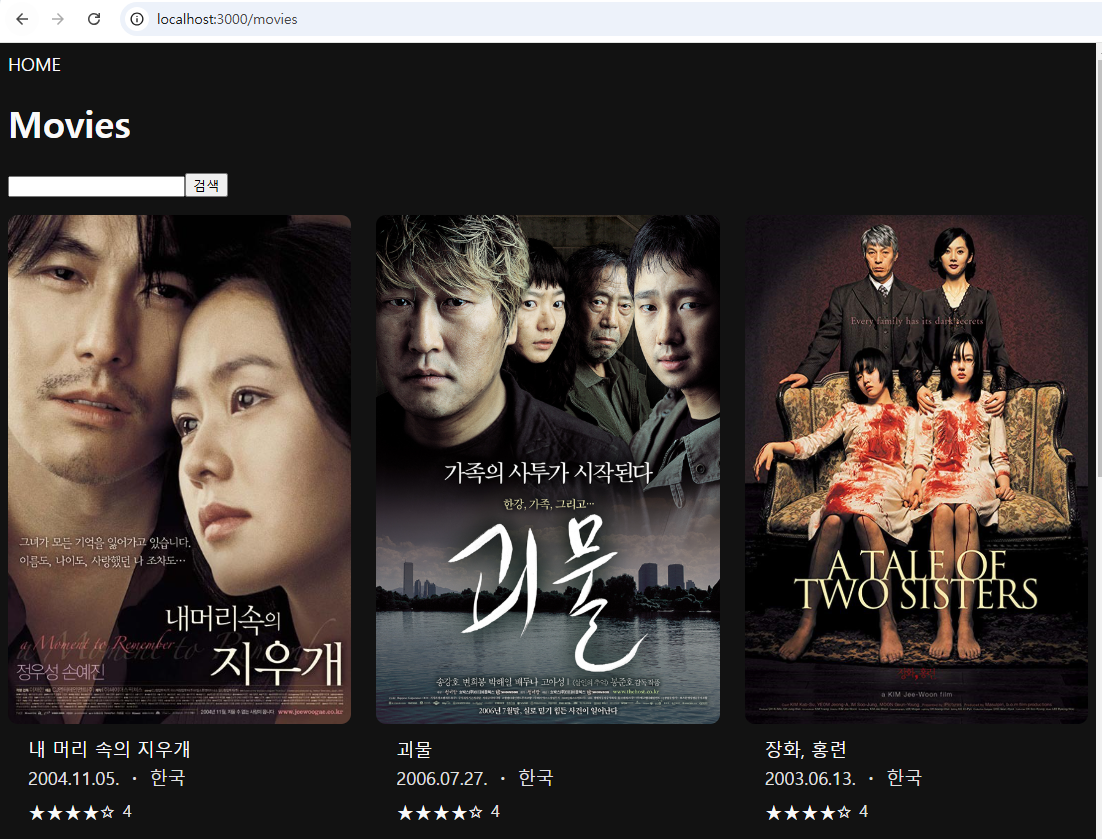
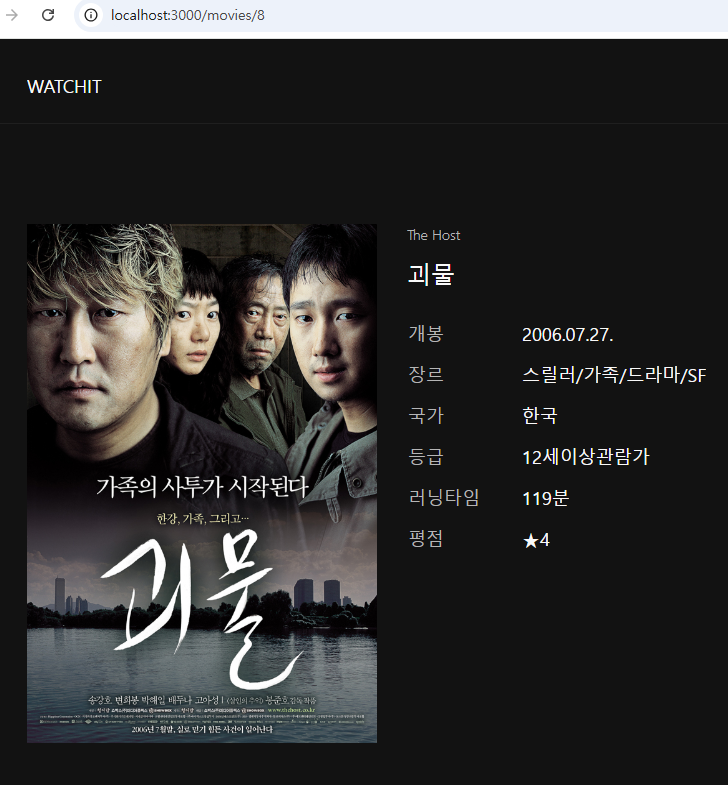
예시


3. 동적 경로 라우팅
Next.js는 여러 개의 동적 경로 파라미터를 사용할 수도 있습니다.

위 폴더 구조처럼 pages/example/[category]/[id].js와 같이 category와 id를 함께 받을 수 있습니다.
// example/[category]/[id].js
import { useRouter } from "next/router";
export default function Example() {
const router = useRouter();
const { category, id } = router.query;
return (
<>
Page : {category}/{id}
</>
);
}

4. Link 컴포넌트를 통한 라우팅
Next.js에서는 next/link 패키지를 사용하여 페이지 간의 이동을 처리합니다. Link 컴포넌트는 HTML의 <a> 태그와 유사하지만, 클라이언트 측에서의 페이지 전환을 최적화하여 애플리케이션이 더 빠르게 동작하도록 도와줍니다.
export default function Movies() {
return(
<>
<Link href='/'>HOME</Link>
<h1>Movies</h1>
<SearchForm query={query} handleQuery={setQuery} />
<MovieList movies={movies} />
</>
)
}
5. useRouter 훅을 사용한 프로그래밍 방식 라우팅
라우팅을 프로그래밍적으로 제어하고 싶다면 next/router 모듈의 useRouter 훅을 사용할 수 있습니다. 이 훅은 위에서 동적 라우팅을 할 때 사용한 것처럼 현재 라우트 정보를 가져오거나, 라우트 변경을 프로그래밍적으로 할 수 있게 도와줍니다.
export default function Example() {
const router = useRouter();
const { category, id } = router.query;
function routeToHome() {
router.push("/");
}
return (
<>
<div>Page : {category}/{id}</div>
<button type='button' onClick={routeToHome}>
Go To Home
</button>
</>
);
}
Next.js의 라우팅 시스템은 파일 기반 라우팅을 기반으로 매우 직관적이고 효율적입니다. 동적 라우팅, 여러 파라미터를 사용하는 방법, Link 컴포넌트를 통한 클라이언트 측 내비게이션, 프로그래밍 방식으로 라우팅을 제어하는 방법 등 다양한 기능을 제공하여 React 애플리케이션 개발을 한층 더 편리하게 만들어 줍니다.
[Next] Next.js 시작하기
Next.js는 React 기반의 오픈소스 웹 프레임워크로, 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG), 클라이언트 사이드 렌더링(CSR) 등 다양한 렌더링 방식을 지원하며, 현대적인 웹 애플리케이션을
dev-hpk.tistory.com
'Next' 카테고리의 다른 글
| [Next] Next.js 정적 생성 - SSG(Static Site Generation)이란? (2) | 2024.11.27 |
|---|---|
| [Next] Next.js 이미지 최적화(Image 컴포넌트) (2) | 2024.11.22 |
| [Next] RSC(React Server Component)란? (4) | 2024.11.20 |
| [Next] Next.js 리다이렉트(Redirect) (4) | 2024.11.19 |
| [Next] Next.js 시작하기 (2) | 2024.11.16 |