Next.js는 사용자 경험과 개발자 생산성을 극대화하기 위해 설계된 React 프레임워크입니다. 그중에서도 Image 컴포넌트는 최적화된 이미지 관리를 위한 강력한 도구로, 성능 개선과 효율적인 이미지 처리를 제공합니다.
목차
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
1. Image 컴포넌트란?
next/image에서 제공하는 Image 컴포넌트는 브라우저와 디바이스에 따라 이미지를 최적화하고, 개발자가 별도의 설정 없이 성능을 향상할 수 있도록 설계된 컴포넌트입니다. 전통적인 HTML의 <img> 태그를 사용하는 것과 달리, Image 컴포넌트는 서버 사이드에서 자동으로 이미지 크기를 조정하고, 최적의 포맷을 선택하여 불필요한 데이터 전송을 줄입니다. 또한 레이지 로딩(lazy loading)을 통해 페이지 로드 시간을 크게 단축시켜 더 나은 사용자 경험을 제공합니다.
2. Image 컴포넌트 사용법
기본 사용법
import Image from 'next/image';
export default function Example() {
return (
<div>
<Image
src="/example.jpg"
alt="Example Image"
width={500}
height={300}
priority
/>
</div>
);
}- src: <img/> 태그의 src와 동일. 이미지 경로를 지정합니다.
- alt: <img/> 태그의 alt와 동일. 대체 텍스트로 접근성과 SEO를 향상합니다.
- width, height: 이미지의 너비와 높이를 픽셀 단위로 지정합니다. 이미지가 렌더링될 때의 실제 크기를 결정합니다.
- fill: 이미지가 부모 컨테이너를 완전히 채우도록 할 수 있습니다. 이 속성은 컨테이너의 크기가 동적으로 변할 때 매우 유용하며, width와 height를 대체할 수 있는 속성을 대체할 수 있습니다.
- priority: priority 속성을 사용하면 페이지 로드 시 이미지가 우선적으로 로드됩니다.
Image 컴포넌트의 다른 속성은 아래 링크를 참조해주세요.
Components: <Image> | Next.js
Optimize Images in your Next.js Application using the built-in `next/image` Component.
nextjs.org
Next.config.js를 통한 글로벌 설정
외부 URL에서 이미지를 불러오려면 next.config.js 파일에 도메인을 허용해야 합니다.
// 도메인
module.exports = {
images: {
domains: ['example.com'],
},
};// 호스팅
module.exports = {
images: {
remotePatterns: [
{
protocol: "https",
hostname: "example.com",
pathname: "/**",
},
],
},
};
3. Image 컴포넌트 장점
자동 이미지 최적화
Next.js의 Image 컴포넌트는 각 디바이스의 화면 크기와 해상도에 따라 이미지를 자동으로 최적화합니다. 이를 통해 사용자는 더 빠른 로딩 속도를 경험할 수 있습니다. 특히, 아래와 같은 최적화가 이루어집니다.
- 적응형 크기 조정: 사용자의 뷰포트 크기에 맞게 이미지 크기를 조정.
- 최적 포맷 선택: JPEG, PNG, WebP 등 최적의 이미지 포맷을 자동으로 선택.
- 최소 파일 크기 유지: 불필요한 용량을 제거하여 다운로드 시간을 단축.
레이지 로딩(Lazy Loading) 지원
Image 컴포넌트는 기본적으로 레이지 로딩을 활성화하여, 사용자가 이미지를 화면에 스크롤하기 전까지 로드하지 않습니다. 이는 초기 페이지 로딩 속도를 개선하고, 불필요한 네트워크 요청을 방지합니다.
<div>
<div className='box' style={{ width: "100%", height: "3000px" }} />
<div>
<img
src='globe.svg'
style={{ width: "300px", height: "300px" }}
alt='img'
/>
<Image width={300} height={300} src='vercel.svg' alt='Image' />
</div>
</div>
반응형 디자인
Image 컴포넌트는 layout 속성을 활용하여 이미지가 다양한 화면 크기에 적응할 수 있도록 지원합니다.
layout 속성은 Image 요소를 사용했을 때 이미지가 어떤 형태로 보여주어야 한다는 정의를 가지고 있다. next.js 13 버전 이후로는 layout="intrinsic" 값이 default로 사용되지만 내가 사용하고 있는 12.3.4 버전 같은 경우에는 default값이 없어 상황에 맞게 layout 속성을 사용해야 합니다.
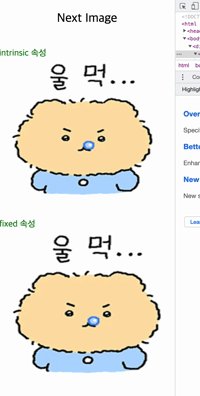
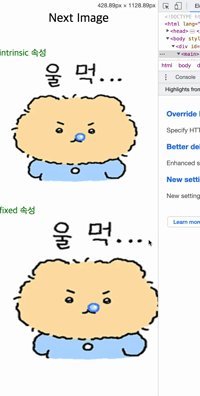
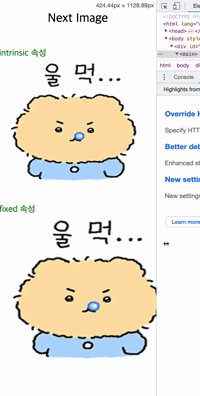
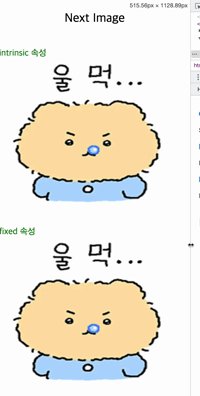
- intrinsic
원본 이미지 크기로 렌더링 하고 화면의 크기에 맞춰 자동으로 resizing 됩니다. - fixed
화면을 줄이든 늘리든 고정할 수 있도록 합니다. - responsive
화면 크기에 맞춰 width값이 계속 늘어납니다. - fill
원본 이미지의 사이즈를 모를 때 사용합니다.(부모 요소 크기 설정 해야 함)
부모 요소에 position: relative를 넣어줘야 합니다..


SEO 및 접근성 강화
- Alt 텍스트 필수: 접근성(Accessibility)을 개선하고 검색 엔진 최적화(SEO) 점수를 높이는 데 기여합니다.
- Next.js 이미지 최적화와 캐싱: 이미지 최적화와 함께 CDN을 통한 캐싱 기능으로 검색 엔진 크롤러가 더 빠르게 콘텐츠를 가져가도록 지원합니다.
브라우저 호환성과 크로스 브라우징 지원
Image 컴포넌트는 오래된 브라우저나 최신 브라우저 모두를 지원하도록 설계되었습니다. 이를 통해 다양한 환경에서도 안정적인 동작을 보장합니다.
커스터마이징 가능한 로더(Custom Loader)
Next.js는 기본적으로 Vercel의 이미지 로더를 사용하지만, 필요한 경우 사용자 정의 로더를 설정하여 이미지의 로드 방식을 커스터마이징 할 수 있습니다.
Next.js의 Image 컴포넌트는 이미지 최적화를 통해 성능을 극대화하고 개발자 경험을 향상하는 강력한 도구입니다. 브라우저와 디바이스에 따른 이미지 크기 조정, 레이지 로딩, SEO 향상 등 다양한 기능을 제공하며, 별도의 추가 작업 없이도 최적화된 결과를 얻을 수 있습니다.
주의할 점
- 이미지 크기 지정: 반응형 레이아웃을 제외하고는 width와 height를 지정해야 합니다.
- next.config.js 설정: 외부 이미지를 사용할 경우 반드시 도메인을 허용해야 합니다.
[Next] RSC(React Server Component)란?
React를 사용하다 보면 RSC와 RCC라는 약어를 접할 때가 있습니다. 각각은 React의 주요 기능이나 개념을 지칭하며, 이 둘을 올바르게 이해하면 React 개발에 더 큰 도움이 됩니다. 목차 1. RSC (React Se
dev-hpk.tistory.com
[Next] Next.js 리다이렉트(Redirect)
next.config.js는 Next.js 프로젝트의 설정 파일로, 다양한 옵션을 통해 애플리케이션의 동작을 조정할 수 있습니다. redirects 옵션을 사용하면 특정 URL 요청을 다른 URL로 리다이렉트 하도록 설정할 수
dev-hpk.tistory.com
'Next' 카테고리의 다른 글
| [Next] ISR (+ On-Demand ISR) (4) | 2024.12.04 |
|---|---|
| [Next] Next.js 정적 생성 - SSG(Static Site Generation)이란? (2) | 2024.11.27 |
| [Next] RSC(React Server Component)란? (4) | 2024.11.20 |
| [Next] Next.js 리다이렉트(Redirect) (4) | 2024.11.19 |
| [Next] Next.js 라우팅(Routing) (2) | 2024.11.18 |