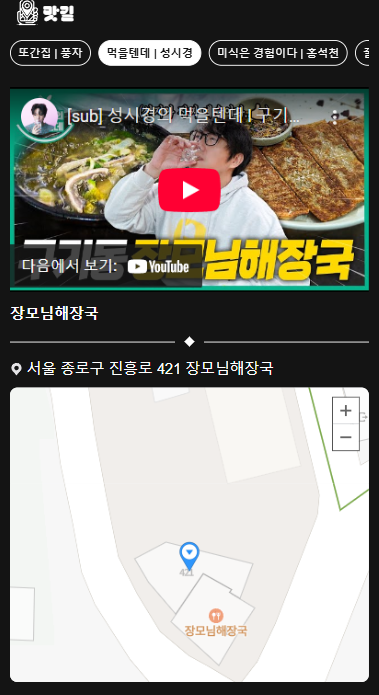
현재 Naver Map API를 이용해 맛집 가게의 지도를 불러오고 마커를 찍는 기능까지 구현했습니다.

지인들에게 테스트와 피드백을 부탁했습니다.
모바일 디바이스에서 터치로 화면을 움직일 때 지도가 움직여서 불편하다.- 맛길 서비스 내에 지도에서 길 찾기 기능을 사용할 수 있으면 좋을 것 같다.
첫 번째 피드백을 토대로 테스트 해보니 모바일 디바이스에서 지도 영역의 인터랙션 때문에 화면을 스크롤하기가 불편했습니다. 이 부분은 사용자 입장에서 부정적인 경험이라고 생각해 인터랙션 옵션을 제거하는 방법으로 수정했습니다.
두 번째 피드백인 길찾기 기능입니다.
사용자 입장에서 생각해보니 맛길 서비스에서 맛집의 위치를 찾아도 별도의 길 찾기 서비스를 이용해야 한다는 점에서 번거로울 것 같습니다. 이런 불편함을 제거하고 사용자 경험을 개선하기 위해서는 맛길 서비스 자체에 길 찾기 기능을 추가하는 방법을 검토해봐야 할 것 같습니다.
Naver Directions API
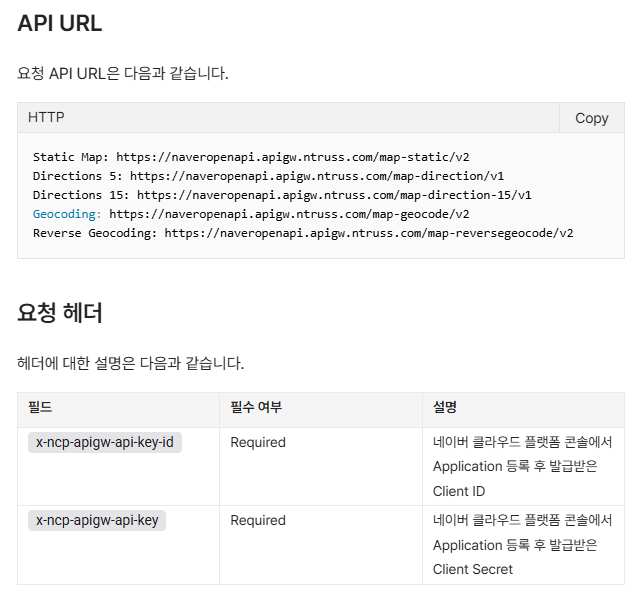
NAVER CLOUD PLATFORM을 확인해보니 입력 정보를 기반으로 자동차 통행 정보(소요 시간, 거리)를 조회하는 Directions 5 API를 제공하고 있습니다.
Directions 5 API
api.ncloud-docs.com
프로젝트에 길찾기 기능을 도입하기에 앞서 API 응답이 잘 받아와 지는지 먼저 확인해 보겠습니다.
길 찾기 API 구현

const getRoute = async (start: string, goal: string) => {
const response = await axios.get(
`https://naveropenapi.apigw.ntruss.com/map-direction/v1/driving/`,
{
params: { start, goal },
headers: {
'x-ncp-apigw-api-key-id': process.env.NEXT_PUBLIC_NAVER_CLIENT_ID,
'x-ncp-apigw-api-key': process.env.NEXT_PUBLIC_NAVER_CLIENT_SECRET,
},
},
);
return response.data;
};
export default getRoute;

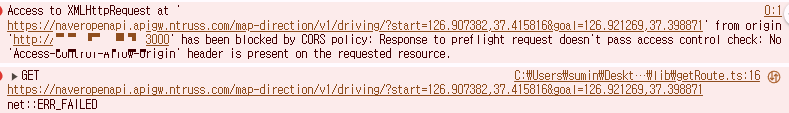
CORS 에러(No 'Access-Control-Allow-Origin' header)가 발생했습니다. 에러 메시지에도 나와있듯이 로컬 주소인 3000번 포트에서 naveropenapi로 리소스를 요청했으니 당연한 결과입니다!
CORS : 한 도메인이 도메인 간의 요청을 가진 다른 도메인의 리소스에 액세스 할 수 있게 해주는 보안 메커니즘
자세한 내용은 정리를 잘해주신 내용이 있어 첨부하니 블로그를 참고해 주세요.
CORS 발생 원인과 해결 방법 - 출처 sebinnnnn.log
CORS 에러 해결

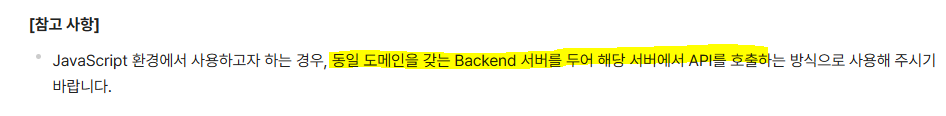
네이버에서 Backend 서버에서 API를 호출하라고 방법을 제시하고 있습니다. 맛길 프로젝트는 Serverless Function을 사용하고 있으니 쉽게 해결할 수 있을 것 같습니다!
Directions API 프록시 생성 - Vercel Serverless Function (/api/directions/routs.ts)
import axios from 'axios';
import { NextRequest, NextResponse } from 'next/server';
export async function GET(request: NextRequest) {
const { searchParams } = new URL(request.url);
const start = searchParams.get('start');
const goal = searchParams.get('goal');
// 출발지나 목적지가 없는 경우 400 에러 반환
if (!start || !goal) {
return NextResponse.json(
{ error: '출발지와 목적지를 확인해주세요.' },
{ status: 400 },
);
}
try {
// Naver Directions API 호출
const res = await axios.get(
`https://naveropenapi.apigw.ntruss.com/map-direction/v1/driving`,
{
params: { start, goal },
headers: {
'x-ncp-apigw-api-key-id': process.env.NEXT_PUBLIC_NAVER_CLIENT_ID,
'x-ncp-apigw-api-key': process.env.NEXT_PUBLIC_NAVER_CLIENT_SECRET,
},
},
);
return NextResponse.json(res.data, {
status: 200,
// CORS 설정 (모든 도메인에 대해 API 요청 허용)
headers: { 'Access-Control-Allow-Origin': '*' },
});
} catch (error) {
const errorMessage = (error as Error).message;
return NextResponse.json(
{ error: `길찾기에 실패했습니다: ${errorMessage}` },
{ status: 500 },
);
}
}클라이언트에서 Naver Directions API 호출
import axios from '@/app/lib/instance';
const getRoute = async (start: string, goal: string) => {
const res = await axios.get('directions', {
params: { start, goal },
});
return res.data;
};
export default getRoute;
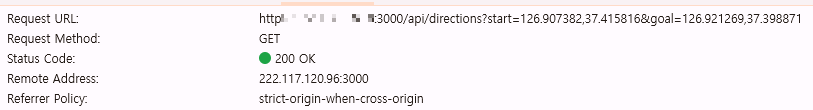
getRoute 함수의 start와 goal 파라미터에 출발지와 목적지의 [경도, 위도]를 입력하고 동작을 확인해 보겠습니다. 동작은 임시로 버튼을 하나 만들고 클릭 이벤트 핸들러에서 호출하도록 작업해 보겠습니다.

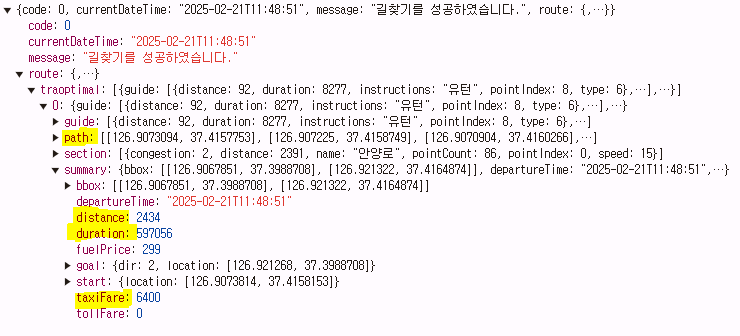
API 요청이 성공했습니다! 응답으로 받은 데이터에서 길찾기에 사용할 정보를 확인해 보겠습니다.

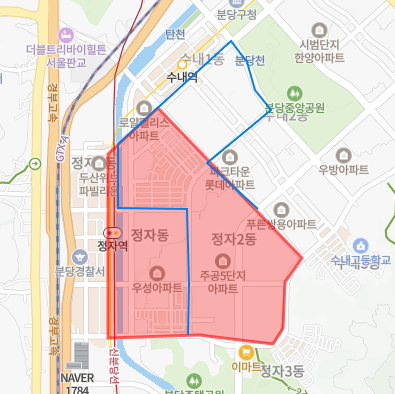
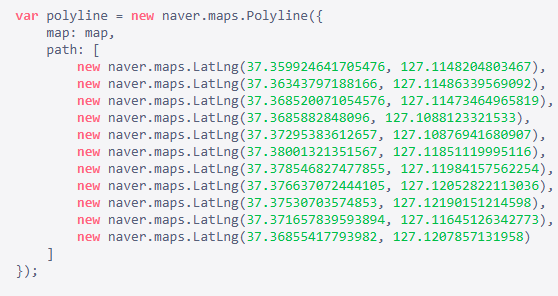
path가 경로를 구성하는 (경도,위도) 좌표 배열이네요. 경로는 Naver Map API의 polyline을 이용해 그리면 될 것 같습니다.


distacne, duration, taxiFare 데이터도 사용자에게 맛집까지의 거리에 대한 정보를 안내하는데 큰 도움이 될 것 같습니다!
📖 길찾기 서비스를 개발하면서 느낀 점
Directions API를 활용해 길 찾기 서비스를 구현하면서 단순히 API를 호출하는 것뿐만 아니라, API 설계부터 CORS 문제 해결까지 직접 경험하면서 백엔드와의 통신 구조를 깊이 고민하게 되었습니다.
처음에는 클라이언트에서 직접 네이버 API를 호출했는데 브라우저에서 CORS 에러가 발생해 요청이 차단되었습니다. 네이버 API가 Access-Control-Allow-Origin 헤더를 제공하지 않기 때문에 이를 해결하려면 프록시 서버를 활용하거나 서버리스 함수를 사용해야 했습니다.
Next.js의 API Routes를 이용해 /api/directions라는 서버 프록시를 만들고, 서버에서 네이버 API를 호출하도록 변경해 CORS 문제를 해결할 수 있었습니다. 이 과정에서 웹 보안과 네트워크 통신에 대한 이해의 중요성을 다시 한번 느끼게 되었습니다.
단순히 화면을 만드는 것이 아니라, 백엔드와의 협업을 고려해 API의 흐름을 설계하고 최적화하는 과정까지 고려하는 것이 진짜 프론트엔드 개발자의 역할이라는 걸 조금이나마 체감할 수 있는 좋은 경험이었던 것 같습니다.
'프로젝트 > Next+TypeScript' 카테고리의 다른 글
| [맛길] 접근성, SEO 개선 (1) | 2025.02.28 |
|---|---|
| [맛길] 안드로이드(AOS) 위치 정보(Geolocation API) 지연 문제 해결 (1) | 2025.02.26 |
| [Coworkers] 접근 권한 관련 이슈 해결 (0) | 2025.02.15 |
| [맛길] Naver Map API를 이용한 맛집 지도 추가 (0) | 2025.02.13 |
| [Coworkers] IOS 이미지 업로드 이슈 (0) | 2025.02.12 |