사이트 배포 후 모바일 디바이스(AOS, IOS)에서 아래 브라우저들을 통해 길 찾기 기능을 테스트했습니다.
- Chrome (IOS, AOS)
- Naver 앱 (IOS, AOS)
- 카카오 인 앱 브라우저 (IOS, AOS)
- Firefox (IOS, AOS)
- Edge (IOS, AOS)
- Opera (IOS, AOS)
- safari (IOS)
- 삼성 인터넷(AOS)
IOS에서는 길 찾기가 정상적으로 동작하는 반면, AOS( Android OS)의 경우 경로를 받기까지 매우 오래 걸리는 문제가 발생했습니다. 테스트에 사용한 기종이 오래된 갤럭시 S10이라는 의심이 들어, 가장 최신 기종인 갤럭시 s25로도 테스트해봤지만 결과는 같았습니다.
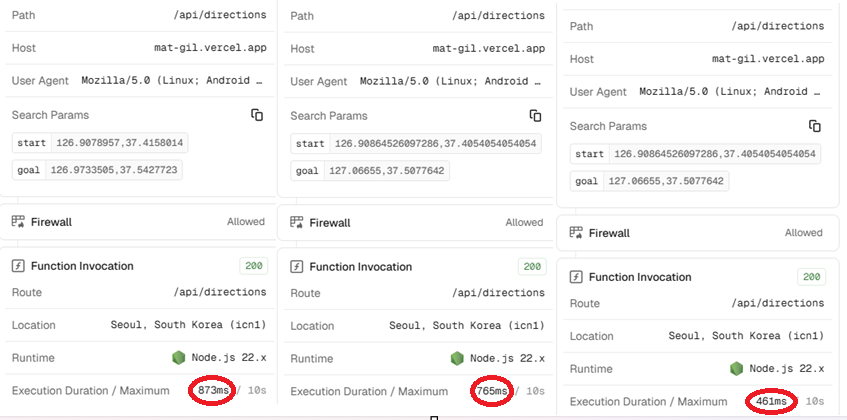
혹시 서버에서 응답이 늦게 오는건 아닐까 하는 생각에 Vercel의 로그도 확인해 봤지만, 실행 시간(Excution Duration)이 모두 1초 미만의 짧은 시간입니다.

서버(getRoute API)에 이상이 없다면, 남은 문제는 AOS(Android OS)에서 Geolocation API의 응답이 지연되는 것입니다.
위 영상은 Chrome inspector를 이용해서 디버깅한 갤럭시 s10으로 길 찾기 기능을 실행한 결과입니다.
영상에서 확인할 수 있듯이, 처음으로 경로 데이터를 요청할 때는 정상적으로 작동합니다. 그러나 이후에 길 찾기 기능을 이용하면 경로 요청이 매우 오랜 시간이 지난 후에야 이루어집니다. 영상을 2배속으로 편집해 비교적 짧게 느껴질 수 있지만, Geolocation API를 통해 위치 정보를 받아오는 데 약 25초가 소요되었습니다.
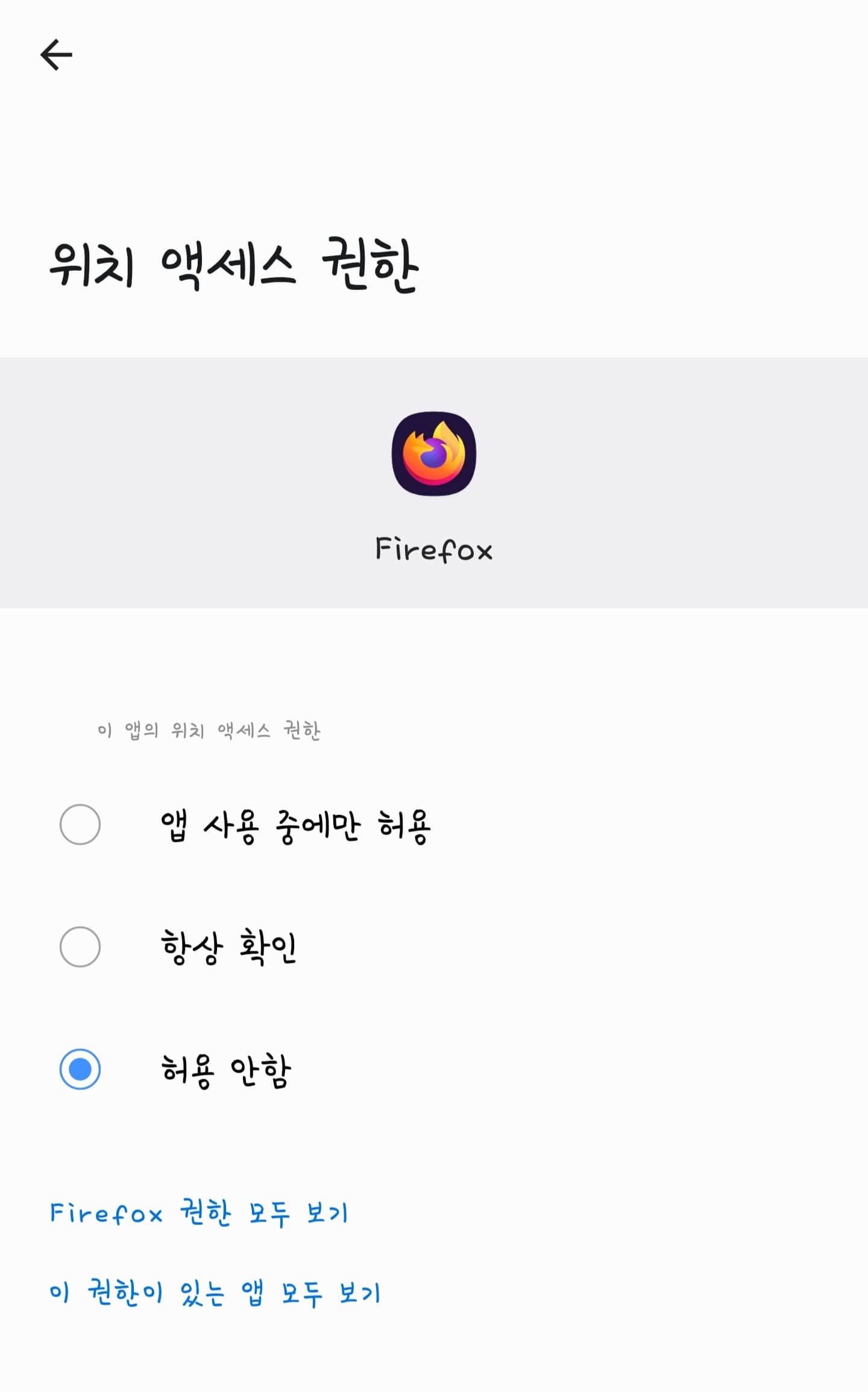
여러 브라우저로 테스트를 반복하던 중 Firefox로 테스트를 진행했을 때만 지연 없이 정상적으로 동작했고, 앱의 위치 액세스 권한을 확인하고 나서 차이를 알게 되었습니다.

Firefox의 위치 액세스 설정에만 '정확한 위치 사용' 옵션이 없습니다. 이를 바탕으로 다른 브라우저에서도 '정확한 위치 사용' 옵션을 끄고 테스트해보니, 정확도는 떨어지지만 정상적으로 동작하는 것을 확인했습니다.
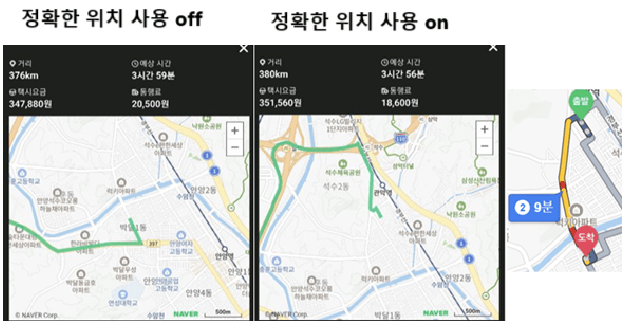
상황을 개선하기 위해, 사용자에게 '정확한 위치 사용' 옵션을 활성화한 경우 위치 조회가 오래 걸릴 수 있다는 알림을 띄우는 방법을 고려했지만, 아래와 같은 이슈가 발생했습니다.

위 사진은 정확한 위치 사용 옵션의 on/off 상태일 때 길 찾기 결과와, 네이버 지도에서 검색한 두 시작 지점의 자동차를 이용한 거리입니다. '정확한 위치 사용' 옵션을 끄면 지연 없이 정상적으로 동작하지만, 사용자 입장에서는 내 위치가 아닌 다른 위치가 시작점으로 선택되기 때문에 신뢰성이 떨어져 서비스를 이용하지 않을 것 같습니다.
또한 아이폰에서는 '정확한 위치 사용' 옵션을 활성화해도 지연 없이 정상 동작하기 때문에, 이 방법은 갤럭시 유저들에게만 불편한 경험을 제공할 수 있으며, 완전한 해결 방법이 아닙니다. 따라서, 보다 효과적이고 포괄적인 해결책을 찾는 것이 필요해 보입니다.
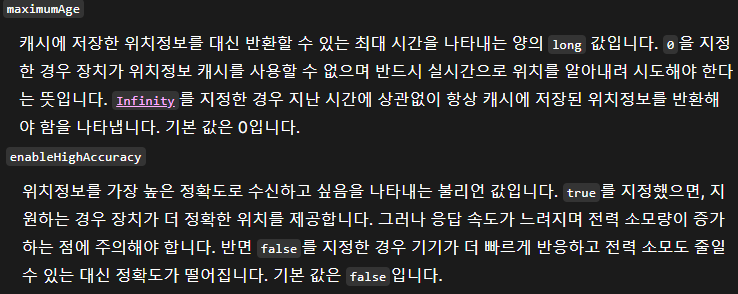
Geolocation API의 enableHighAccuracy와 maximumAge을 설정한 후 확인해보겠습니다.

const position = await new Promise<GeolocationPosition>(
(resolve, reject) => {
// performance.now : 밀리초 단위의 고해상도 타임스탬프를 반환
// 정확한 측정을 위해 Date.now 대신 사용
const startTime = performance.now();
navigator.geolocation.getCurrentPosition(
(position) => {
const endTime = performance.now();
console.log(
`[디버깅] 위치 요청 성공 - 소요 시간: ${endTime - startTime}ms`,
);
console.log('[디버깅] 위치 정보', {
latitude: position.coords.latitude,
longitude: position.coords.longitude,
});
resolve(position);
},
(error) => {
reject(error);
},
{
enableHighAccuracy: true, // 위치정보를 가장 높은 정확도로 수신
maximumAge: 0, // default가 0이지만 캐싱하지 않기 위해 명시
},
);
},
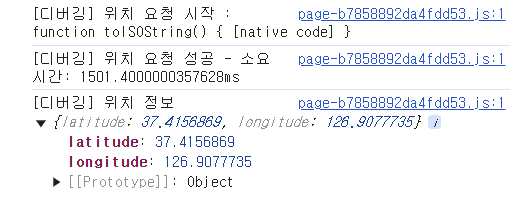
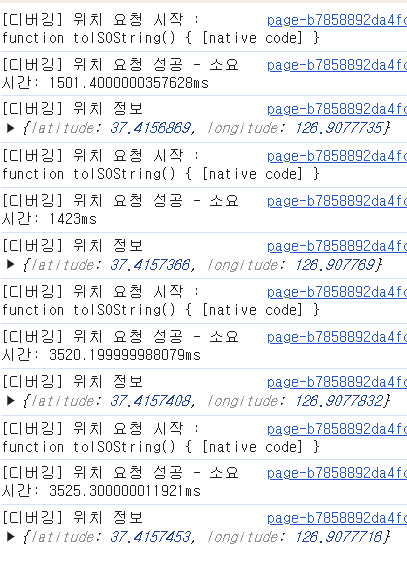
);Geolocation API가 반환하는 위치 정보뿐만 아니라, 실제 Geolocation의 소요 시간을 로그로 기록하여 지연 문제가 해결되었는지 확인해 보겠습니다.


위 사진은 Chrome inspector를 이용해 디버깅해본 결과입니다. 초기 Geolocation API의 응답을 받는 데 걸리는 시간은 1.5초입니다. 이후 여러 번 위치 정보를 요청했을 때 대략 3.5초 정도의 시간이 걸렸습니다. 3.5초도 짧은 시간은 아니지만, 초기 25초에 비하면 약 7배 정도의 시간이 단축된 것입니다.
다른 브라우저들과 IOS에서 테스트해도 이상 없이 잘 동작합니다. 정확한 원인을 찾기 위해서 enableHighAccuracy와 maximumAge을 하나씩 제거하면서 테스트를 진행해 보겠습니다. 공식 문서에 따르면 maximumAge 옵션은 default가 0이기 때문에 먼저 제거하고 테스트를 진행하겠습니다.

maximumAge 옵션을 제거해도 Geolocation API의 응답 지연 없이 잘 동작합니다. 결론적으로 문제의 원은 enableHighAccuracy 옵션이었던 것으로 보입니다. 해당 내용은 조사를 통해서 자세히 알아보도록 하겠습니다.
이번 안드로이드(AOS) 위치 정보(Geolocation API) 지연 문제를 해결하기 위해 며칠 동안 다양한 방법을 시도했는데, 결국 옵션 하나를 추가하는 것으로 해결되었다는 점이 조금 허탈하게 느껴지긴 하지만, 그 과정에서 많은 것을 배운 것 같습니다.
1️⃣ 플랫폼(OS, 브라우저) 별 특성을 고려하자
같은 코드라도 OS와 브라우저에 따라 다르게 동작할 수 있다는 점을 다시금 실감했습니다. iOS와 AOS에서 geolocation 동작 방식이 다르다는 걸 사전에 인지했더라면 문제를 더 빠르게 해결할 수 있었을 것 같습니다.
2️⃣ 디버깅을 통한 문제 확인을 습관화하자
처음에는 네트워크 문제, 브라우저 문제 등을 의심하며 여러 가지 시도를 했지만, 문제를 해결하지 못했습니다. 이후 디버깅을 통해 문제를 직접 확인하고 정확한 원인을 파악해 해결할 수 있었습니다. 이를 통해 디버깅 과정이 무엇보다 중요하다는 점을 다시 한번 깨달았습니다.
MDN의 Geolocation 공식 문서에 따르면 enableHighAccuracy 옵션을 true로 설정하면 응답 속도가 느려지며 전력 소모량이 증가한다는 점에서 완벽한 해결책은 아니라고 생각합니다. 이러한 경험을 통해 앞으로도 플랫폼별 차이를 고려하면서 문제를 해결하는 능력을 더욱 키워야겠다는 생각이 들었습니다.
'프로젝트 > Next+TypeScript' 카테고리의 다른 글
| [맛길] 이미지 최적화 (LCP 최적화) (0) | 2025.03.06 |
|---|---|
| [맛길] 접근성, SEO 개선 (1) | 2025.02.28 |
| [맛길] Naver Directions API를 이용한 길 찾기 기능 개발 (0) | 2025.02.21 |
| [Coworkers] 접근 권한 관련 이슈 해결 (0) | 2025.02.15 |
| [맛길] Naver Map API를 이용한 맛집 지도 추가 (0) | 2025.02.13 |