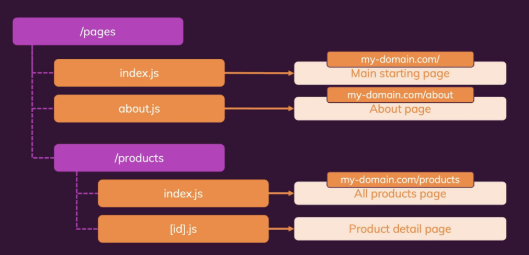
Next.js에서 라우팅은 주로 파일 기반 라우팅 시스템을 통해 이루어지며, 이는 다른 프레임워크들과 비교해 매우 직관적이고 효율적입니다. 목차 1. 파일 기반 라우팅 2. 동적 라우팅 3. 동적 경로 라우팅 4. Link 컴포넌트를 통한 라우팅5. useRouter 훅을 사용한 프로그래밍 방식 라우팅위의 목차를 클릭하면 해당 글로 자동 이동 합니다. 1. 파일 기반 라우팅Next.js의 가장 큰 특징 중 하나는 파일 기반 라우팅입니다. 페이지를 라우팅 하려면 단순히 pages 폴더 안에 파일을 생성하는 것만으로 새로운 경로가 자동으로 생성됩니다.위와 같은 방식으로, pages 폴더에 파일을 추가하면 Next.js가 자동으로 해당 파일을 라우트로 매핑해 줍니다.라우터는 중첩 파일을 지원합니다. 중첩 ..